Bài viết liên quan
- 1 - Tạo table BOMStructureExplodingTmp
- 2 - Tạo class BOMStructureExploding
- 3 - Tạp Table DistinctItemIdTmp
- 4 - Tạo Class BOMStructureExplodingContract
- 5 - Tạo class BOMStructureExplodingUIBuilder
- 6 - Tạo class BOMStructureExplodingProvider
- 7 - Bài hiện tại
- 8 - Tạo class BOMStructureExplodingController
Tạo report BOMStructureExplodingReport
01/10/2020- duocnt 802 Views
NỘI DUNG
1 - Tạo Report BOMStructureExplodingReport. 2 - Tạo Dataset. 3 - Tạo 2 report design: - Expand. - Collapse. 4 - Tinh chỉnh report design để có giao diện như mong muốn. |
THỰC HIỆN.
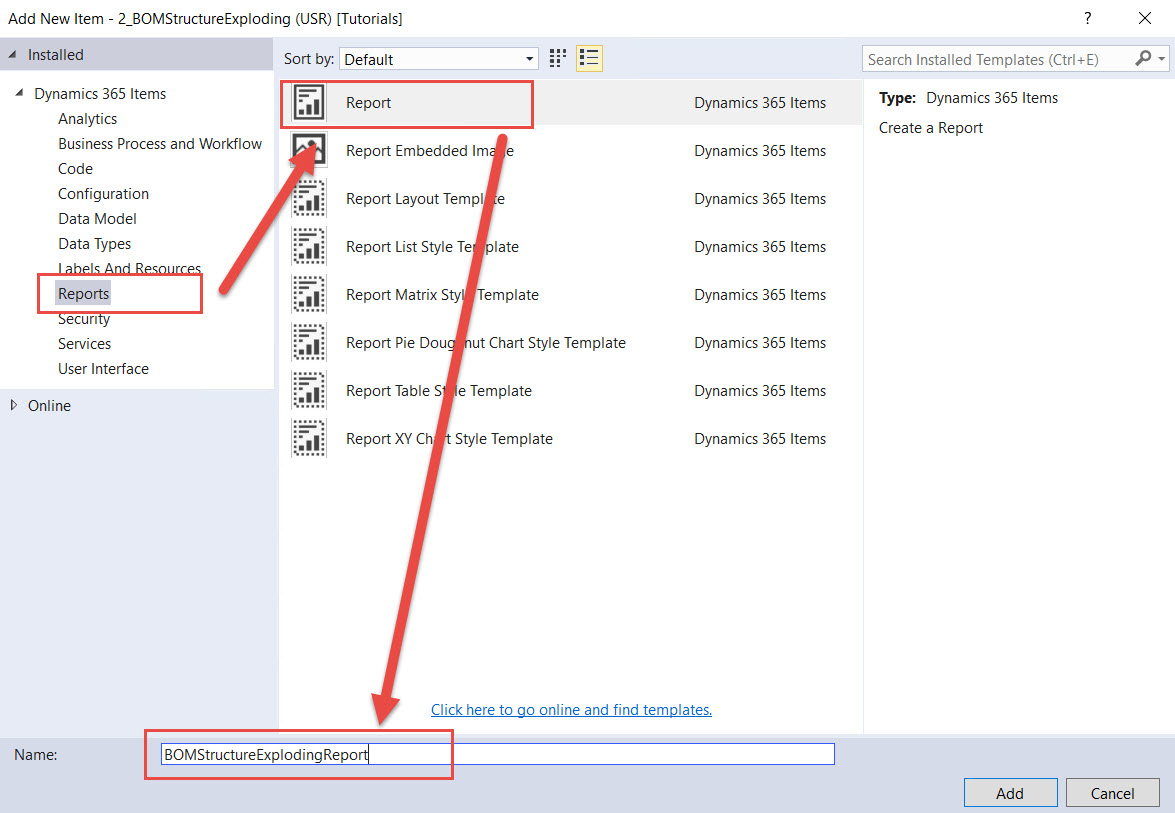
1 - Tạo Report BOMStructureExplodingReport.
- Add vào project 1 Report với name BOMStructureExplodingReport.
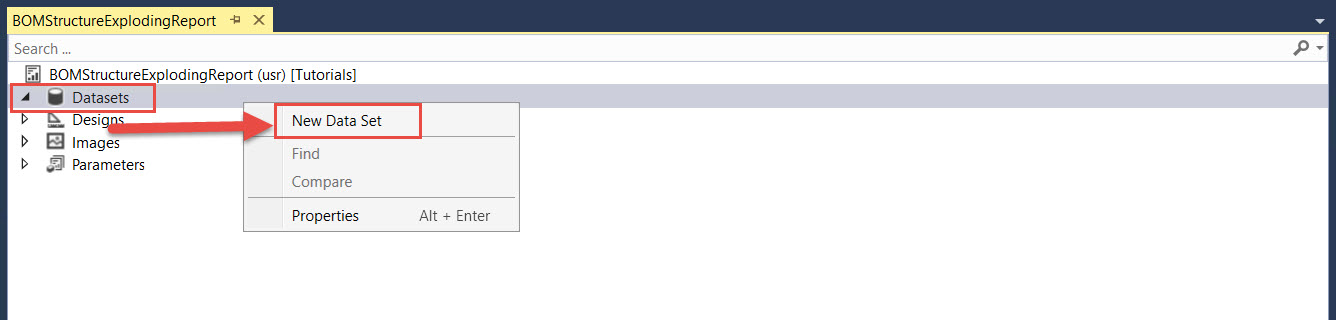
2 - Tạo Dataset.
- Right-click lên node Datasets của report => New Data Set.
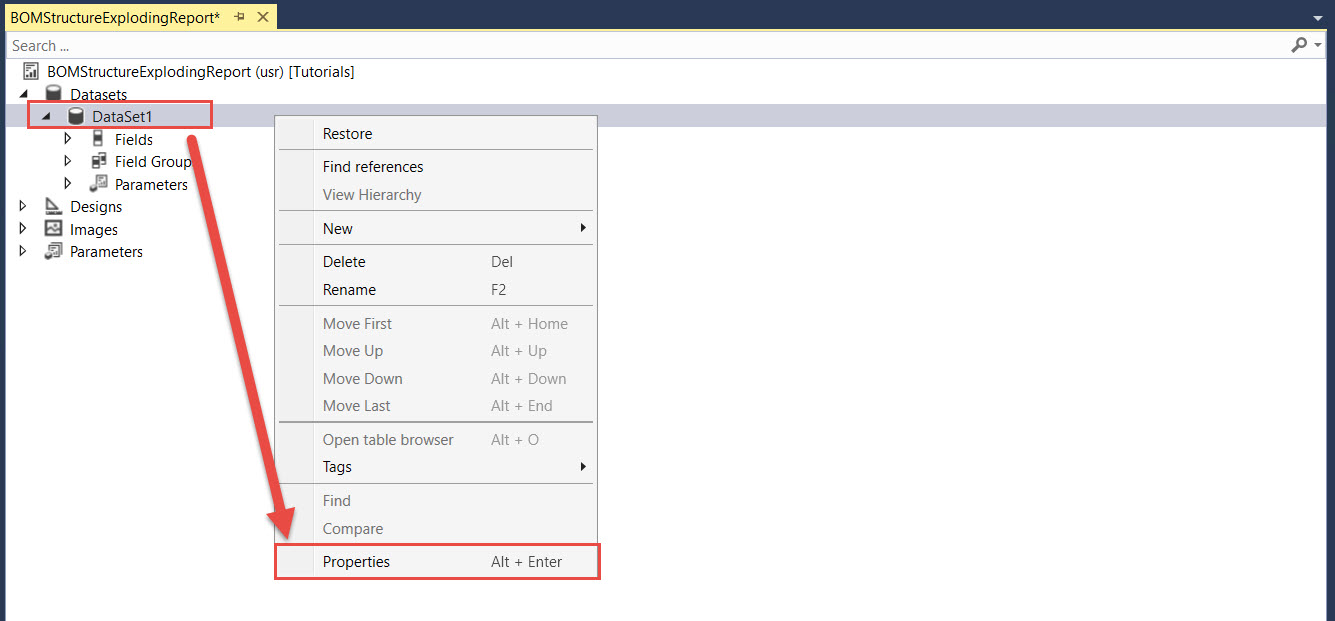
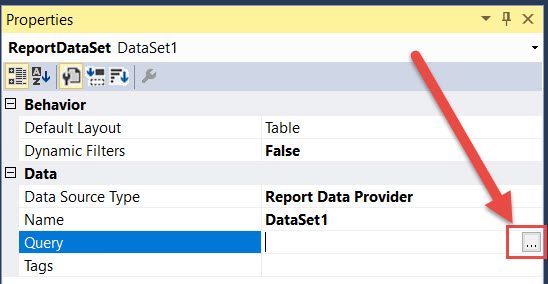
- Right-click lên Dataset1 vừa tạo => Properties.
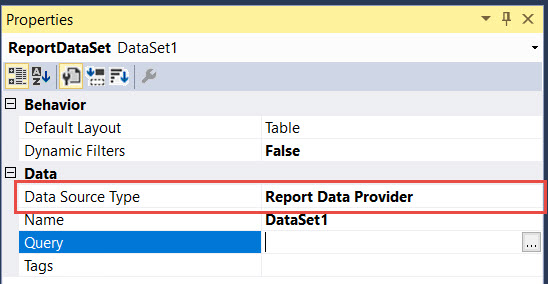
- Chọn "Report Data Provider" cho thuộc tính "Data Source Type".
- Click vào Icon "..." của thuộc tính "Query".
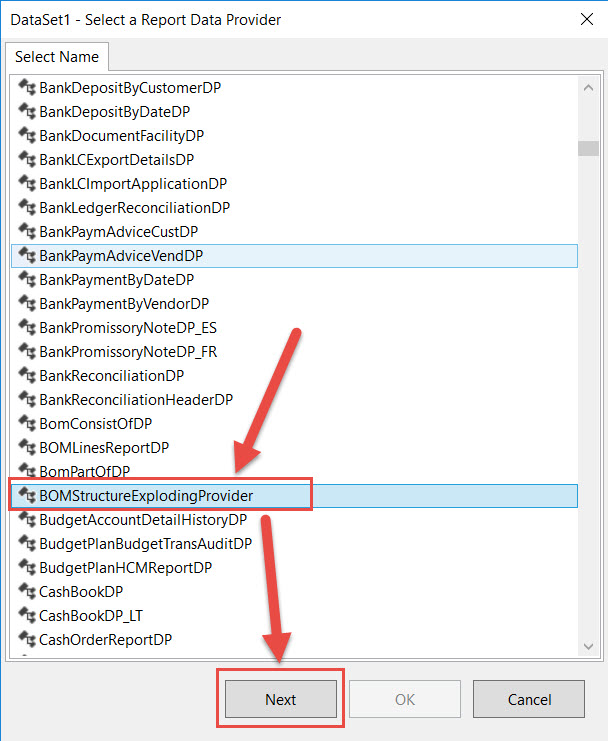
- Tìm và chọn class BOMStructureExplodingProvider.
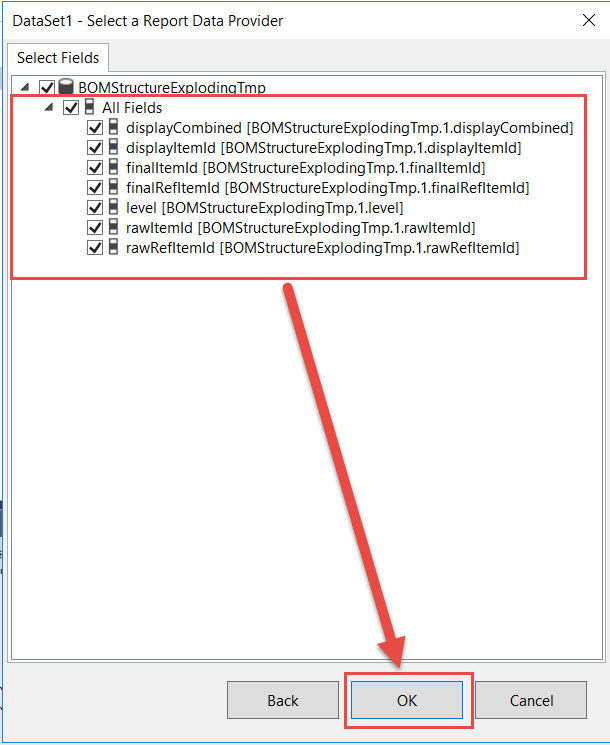
- Check vào All Fields => click OK.
3 - Tạo 2 report design:
3.1- Design Expand.
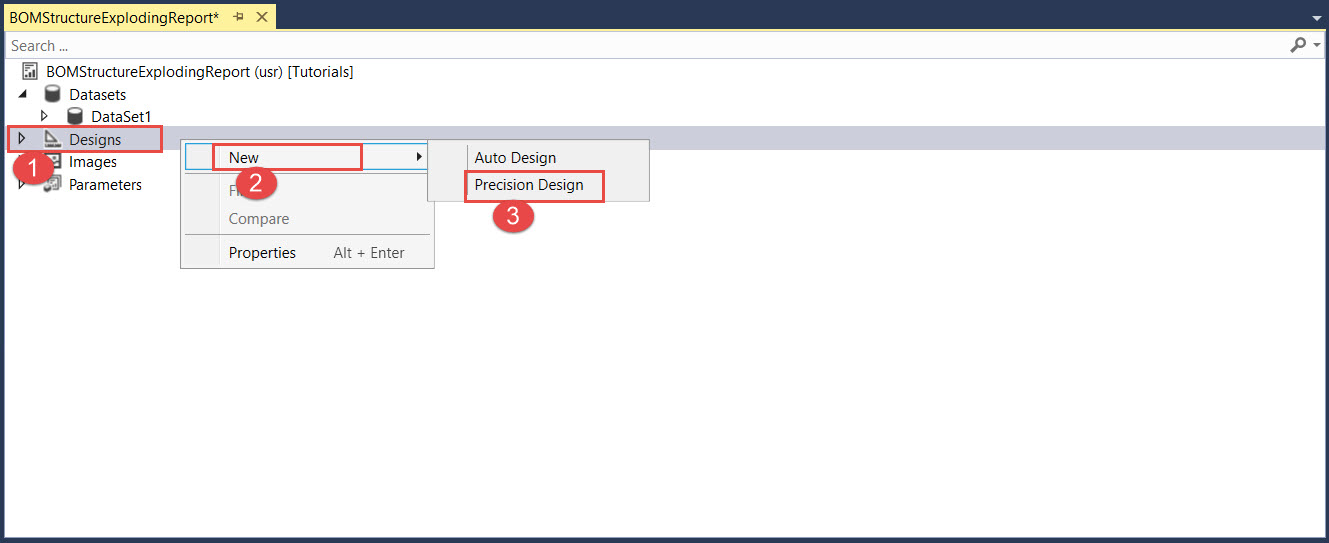
- Right-click lên node Designs của report => chọ New => Precision Design.
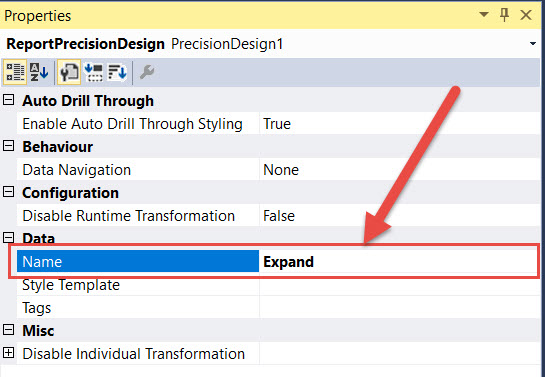
- Đặt tên cho design là Expand trong Name Properties.
3.2 - Design Collapse.
- Thực hiện tương tự các bước trên để tạo design thứ 2 và đặt tên là Collapse.
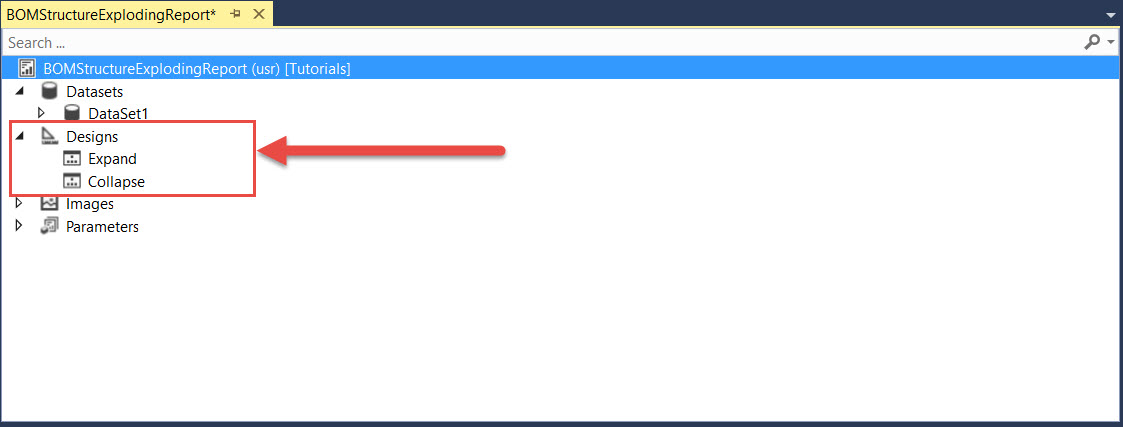
- Report sẽ có 2 Design như hình.
4 - Tinh chỉnh report design để có giao diện như mong muốn.
4.1 - Tinh chỉnh design Expand.
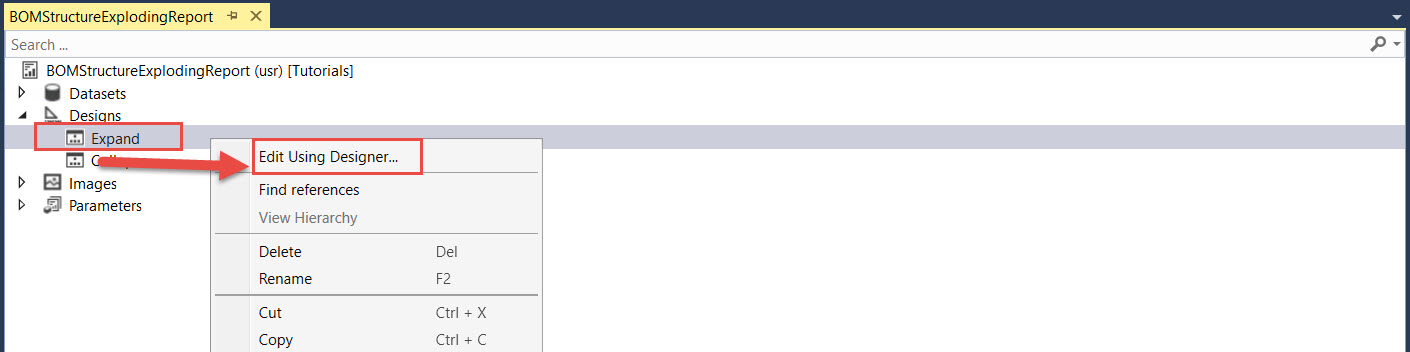
- Right-click lên design Expand => Edit Using Designer...
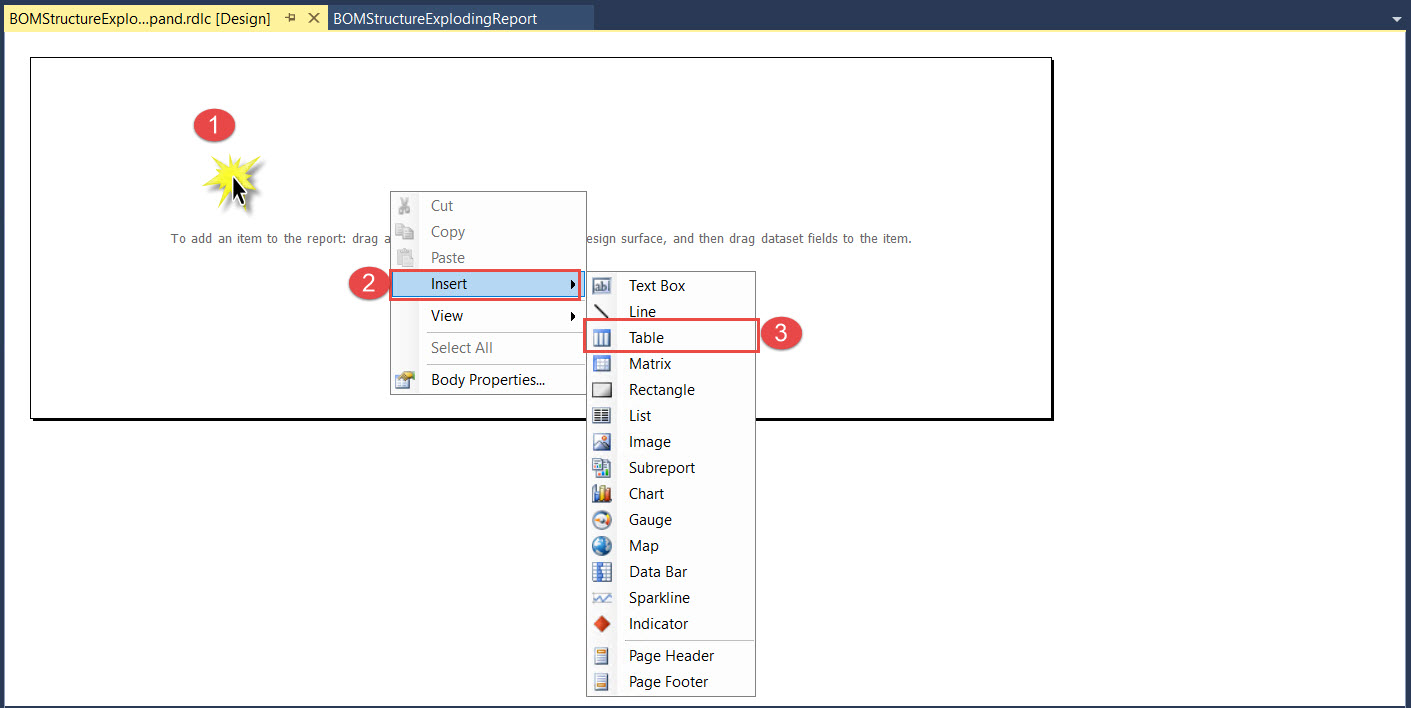
- Right-click vào Report Body => Insert => Table.
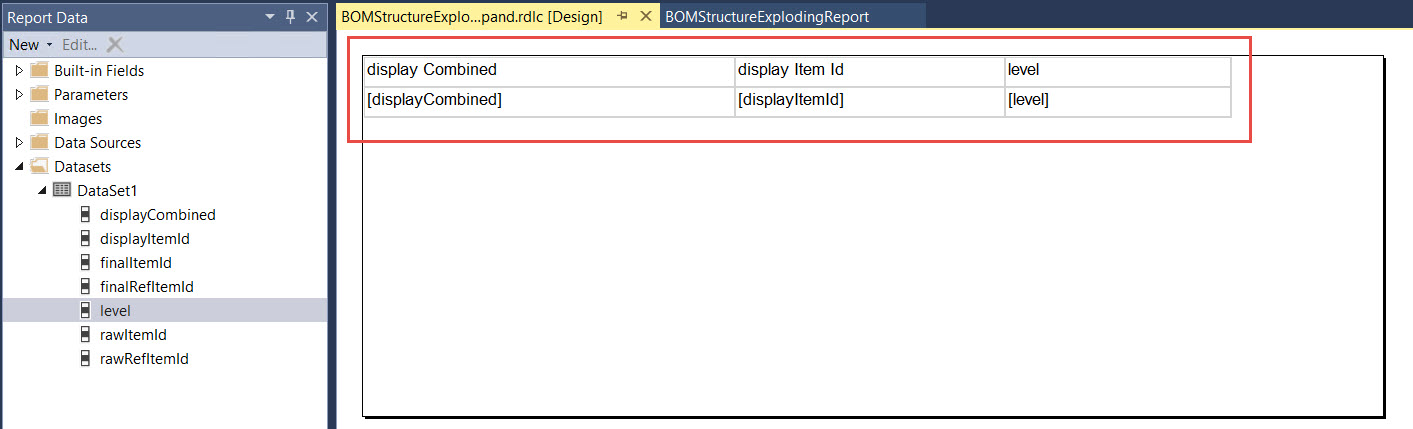
- Lần lượt kéo các field trong DataSet1 và thả vào table theo thứ tự:
- displayCombined.
- displayItemId.
- level.
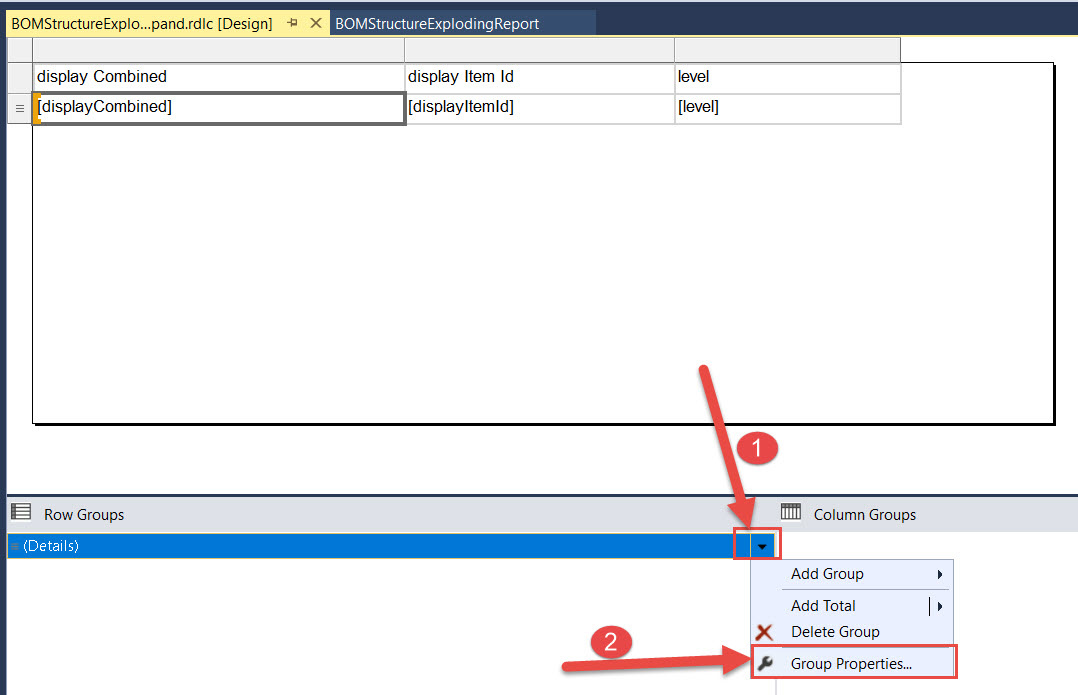
- Click chọn Group Properties...
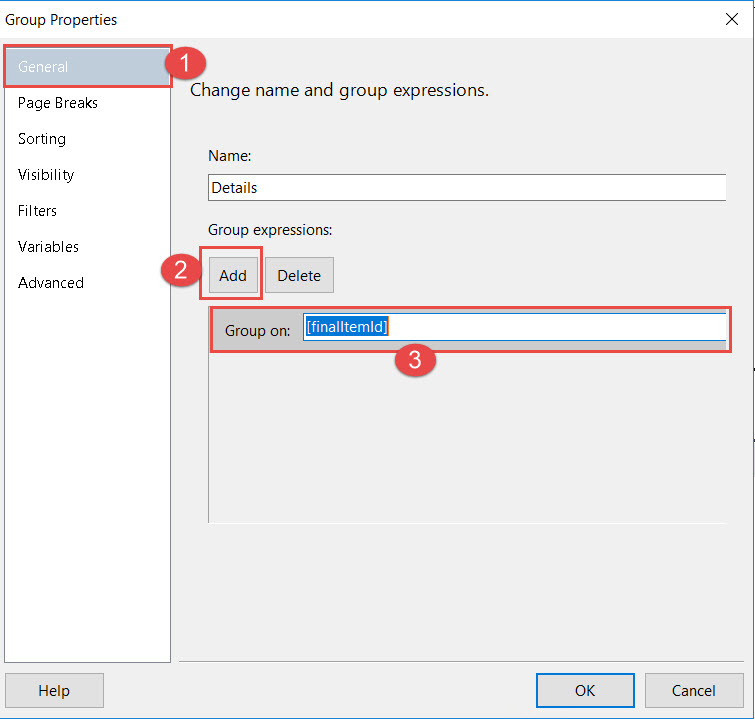
- Trong tab General => click Add => dùng phím mũi tên lên/xuống chọn [finalItemId] cho textbox "Group on".
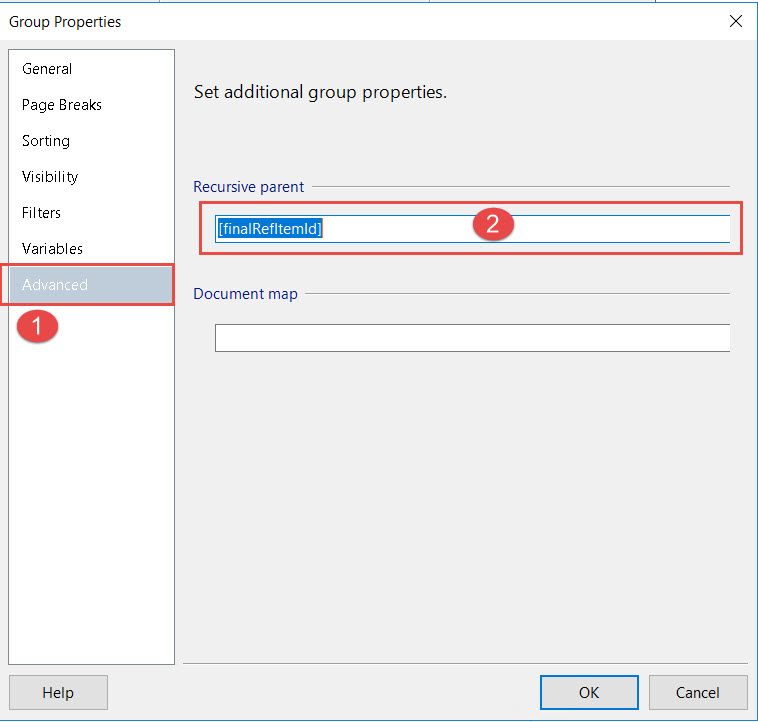
-Trong tab Advanced => dùng phím mũi tên lên/xuống chọn [finalRefItemId] cho textbox "Recursive parent" =>click OK.
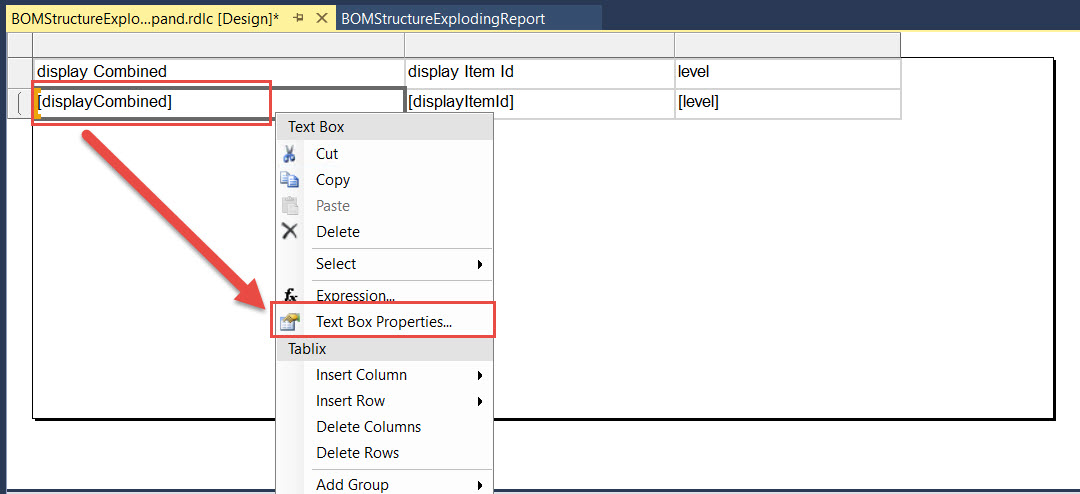
- Right-click vào textbox [displayCombined] => chọn "Text Box Properties..."
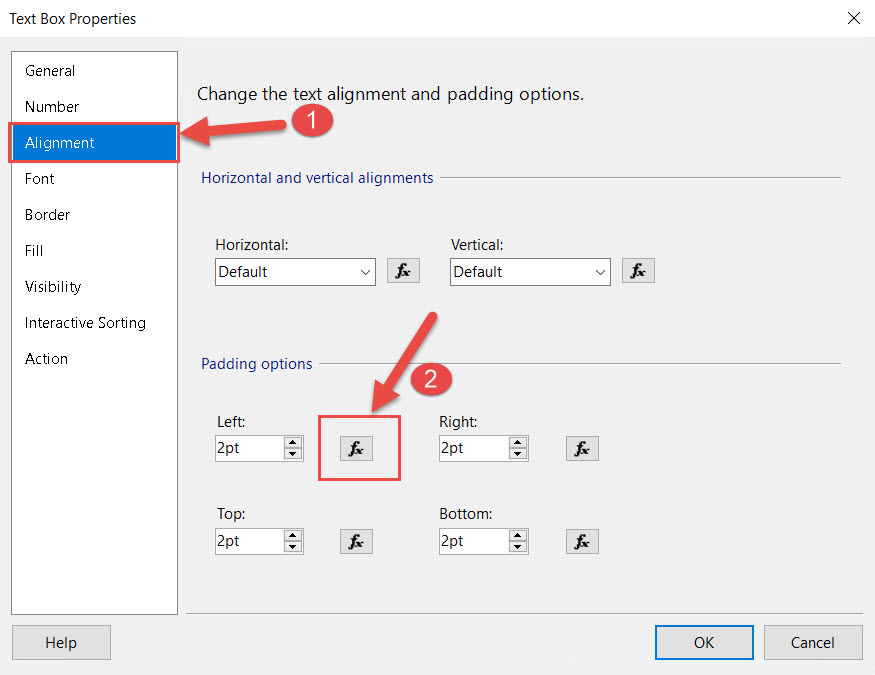
- Trong tab Alignment của Text Box Properties => click vào button "fx" của Left thuộc nhóm "Padding options".
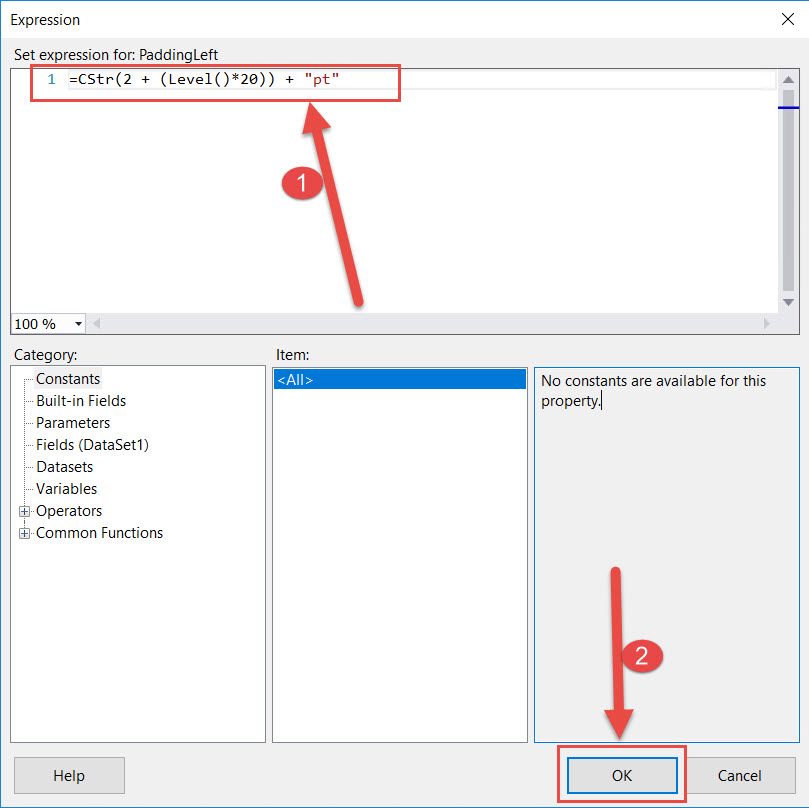
- Nhập expression cho PaddingLeft như bên dưới và click OK.
=CStr(2 + (Level()*20)) + "pt"
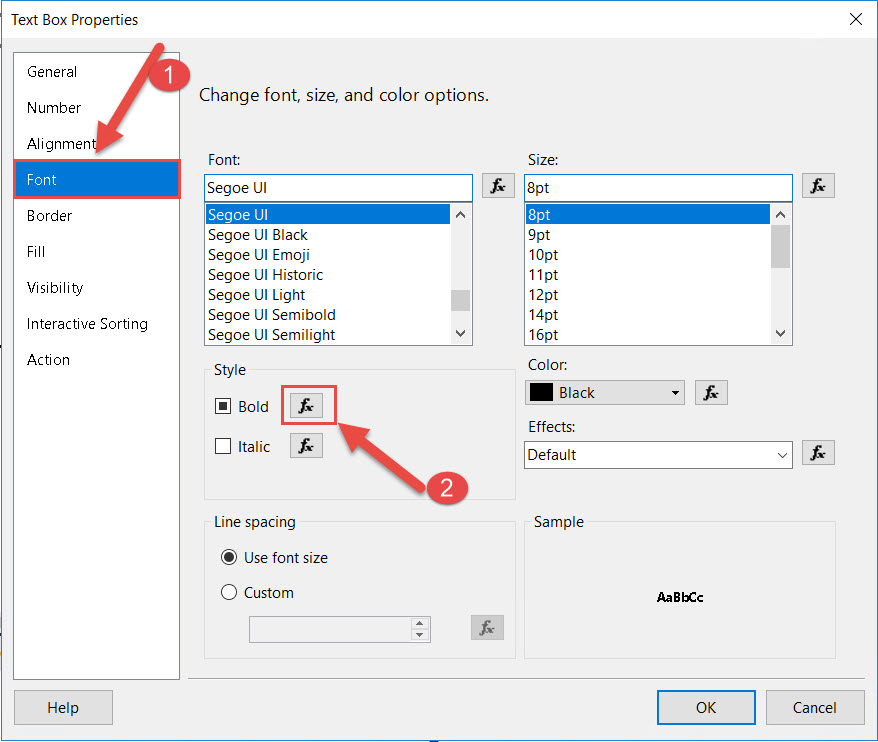
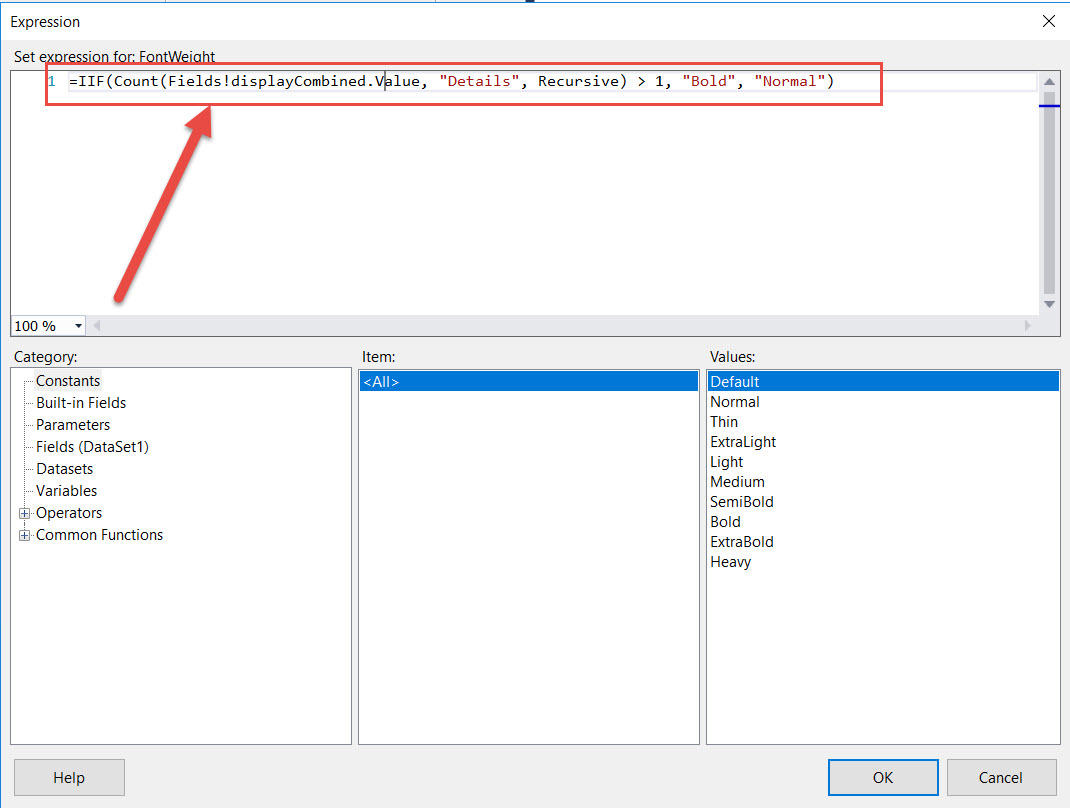
- Trong tab Font, click vào Icon "..." của Bold thuộc nhóm Style.
- Nhập Expression bên dưới. Expression này với mục đích in đậm những displayCombined nếu như bên dưới của nó còn level thấp hơn.
=IIF(Count(Fields!displayCombined.Value,"Details", Recursive) > 1, "Bold", "Normal")
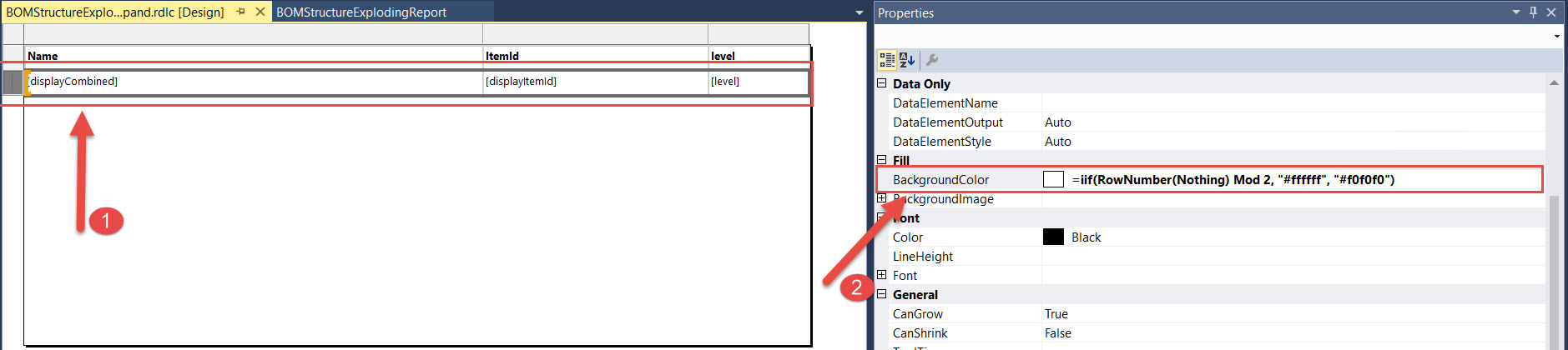
- Chọn dòng dữ liệu của table (dòng bên dưới) và nhập Expression cho thuộc tính BackgroundColor. Expression này với mục đích tô màu theo dòng chẳn/lẻ.
=iif(RowNumber(Nothing) Mod 2, "#ffffff", "#f0f0f0")- Ngoài ra còn có thể setup một số thuộc tính phụ cho table như sau:
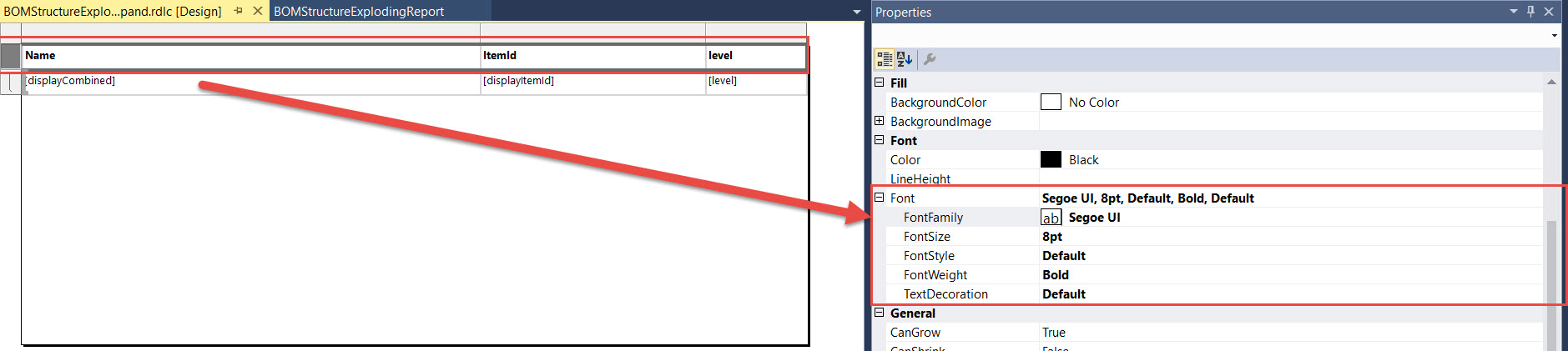
=> Dòng Label:
+ FontFamily: Segoe UI.
+ FontSize: 8pt.
+ FontWeight: Bold.
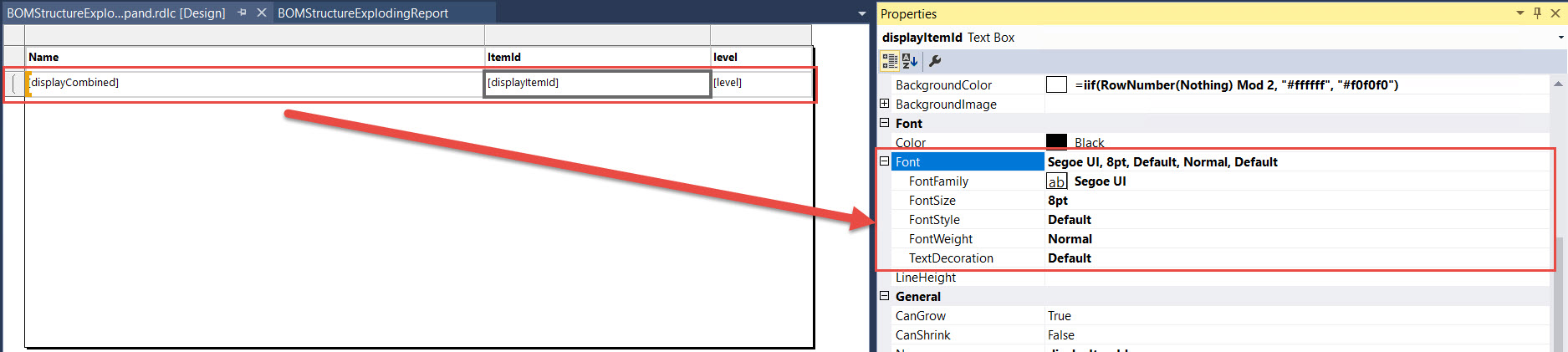
=> Dòng dữ liệu.
+ FontFamily: Segoe UI.
+ FontSize: 8pt.
+ FontWeight: Normal.
4.2 - Tinh chỉnh design Collapse.
- Thực hiện lại tất cả các bước trên cho design Collapse.
- Trong design Collapse thực hiện THÊM 1 bước nữa là setup thuộc tính Visibility cho Row Group.
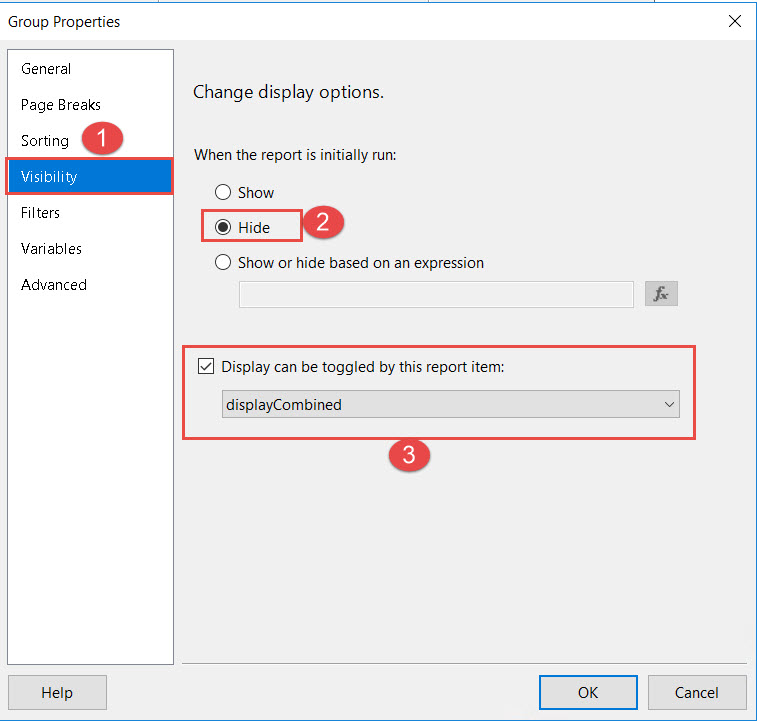
- Trong tab Visibility:
+ Chọn option Hide thuộc nhóm "When the report is initially run:".
+ Check vào checkbox "Display can be toggled by this report item:"
+ Chọn "displayCobined" cho dropdownlist bên dưới checkbox.
- Click OK.




























Góp ý kiến